
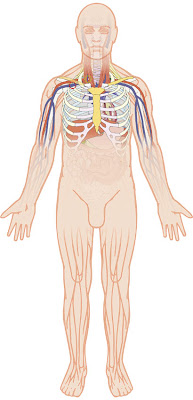
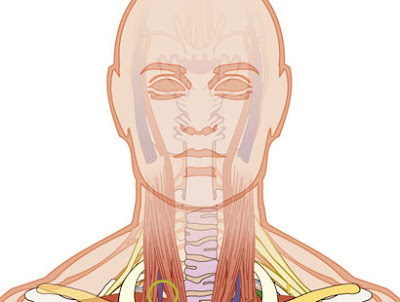
This is a fairly complex illustration that I've been working on in Adobe Illustrator, describing the techniques of catheter insertion. The area of interest is the upper chest and neck.

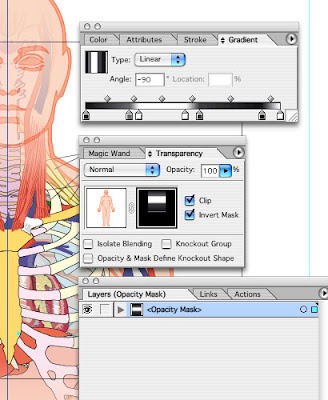
I needed a way of soft masking the other areas in a controlled way. I have an opaque skin shape that would otherwise cover the underlying anatomy. To that skin shape I have attached an opacity mask. So I have a body skin shape and then I drew a box covering it, then I applied a black and white linear gradient to that box.

Next I selected both box and the skin shape, and from the side tab of the Transparency panel, selected Make Opacity Mask. Now in the Transparency panel you should see the shape and it's mask. Highlight the mask part and get up the Gradient panel. Now fine-tune the gradient to control mask the areas of your art.
But there is more than this to Opacity Masks in Illustrator. The mask I created for this illustration is just a linear gradient. It is possible to create a custom black and white raster image in Photoshop, save that as a tiff, and then place that in Illustrator above the illustration, select both and make an Opacity Mask. Or use a texture or a photo.